目次
Astro.jsは、静的サイト生成(SSG)に特化した新しいフレームワークです。
高パフォーマンスなウェブサイトを簡単に構築でき、人気があります。
今回は、Astro.jsで作成したウェブサイトをCloudflare Pagesにデプロイする手順を解説します。
Cloudflare Pagesは、無料で高速な静的サイトホスティングを提供するサービスです。
前提条件
- Astro.jsプロジェクトが作成済み
- GitHubアカウントがある
- Cloudflareアカウントがある
GitHubリポジトリの作成
プロジェクトをCloudflare Pagesにデプロイするために、GitHubリポジトリを作成してください。
GitHubの自分のアカウントのトップページで、右上のプラスアイコン(「+」)をクリックし、ドロップダウンメニューから「New repository」を選択します。
リポジトリの設定ページに移動し、下記を設定します。
- Repository name: リポジトリの名前を入力します。例:astro-website
- Description (optional): プロジェクトの簡単な説明を入力します(任意)。
- Public or Private: リポジトリを公開するか、非公開にするかを選択します。公開リポジトリは誰でも見ることができますが、非公開リポジトリはあなたが招待した人のみがアクセスできます。
- Initialize this repository with a README: 必要に応じて、README ファイルを作成します。このオプションをチェックすると、リポジトリにデフォルトのREADMEファイルが追加されます。
- Add .gitignore: gitignore テンプレートを追加する場合は、リポジトリの内容に応じたテンプレートを選択します。例えば、Node.jsプロジェクトの場合は「Node」を選択します。
- Add a license:プロジェクトにライセンスを追加する場合は、適切なライセンスを選択します。
- Create repository: 「Create repository」ボタンをクリックして、新しいリポジトリを作成します。
ローカルにあるプロジェクトをリモートに移す
リポジトリの作成後、ローカルプロジェクトをリポジトリにプッシュします。
:::messager alert
既にリモートリポジトリにプロジェクトがある場合は、この手順をスキップしてください。
:::
何もgit設定をしていない場合は、ターミナルを開き下記の通りコマンドを実行します。
cd [astroプロジェクトの場所(ファイルパス)]
git init
git remote add origin https://github.com/yourusername/your-repo.git
git add .
git commit -m "Initial commit"
git push -u origin main
Cloudflare Pagesの設定
Cloudflare Dashboard にログインします。
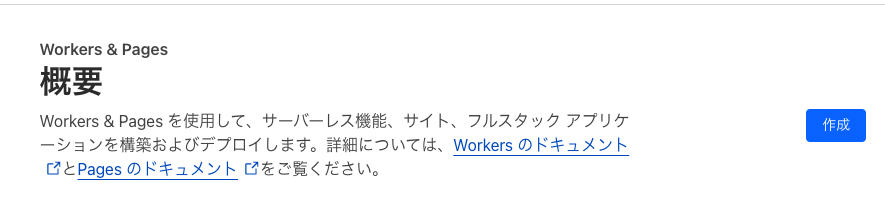
左側のメニューから「Workers & Pages」を選択します。
Image from Gyazo
「作成」をクリックします。

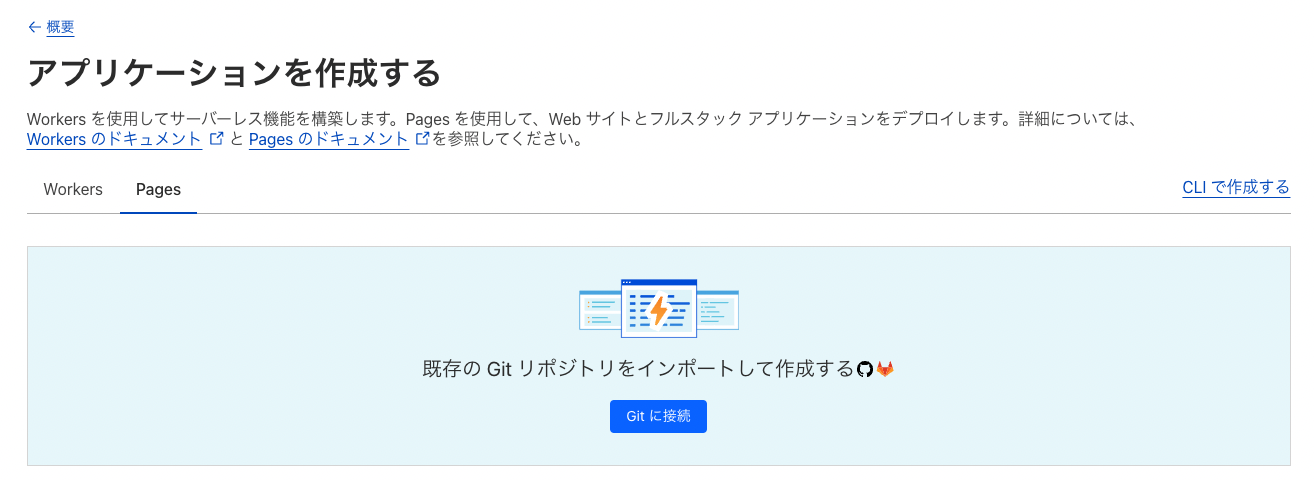
「Pages」タブを選択肢、「Gitに接続」ボタンをクリックします。

Githubとの連携
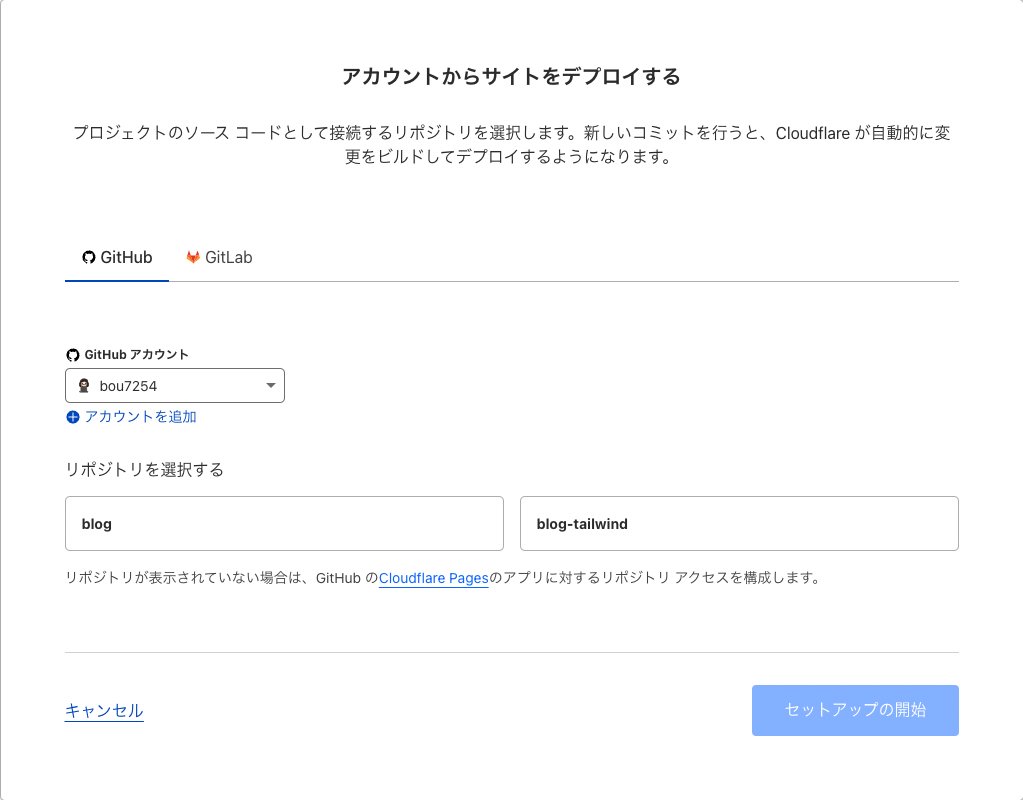
GitHubアカウントを連携し、先ほど作成したリポジトリを選択します。

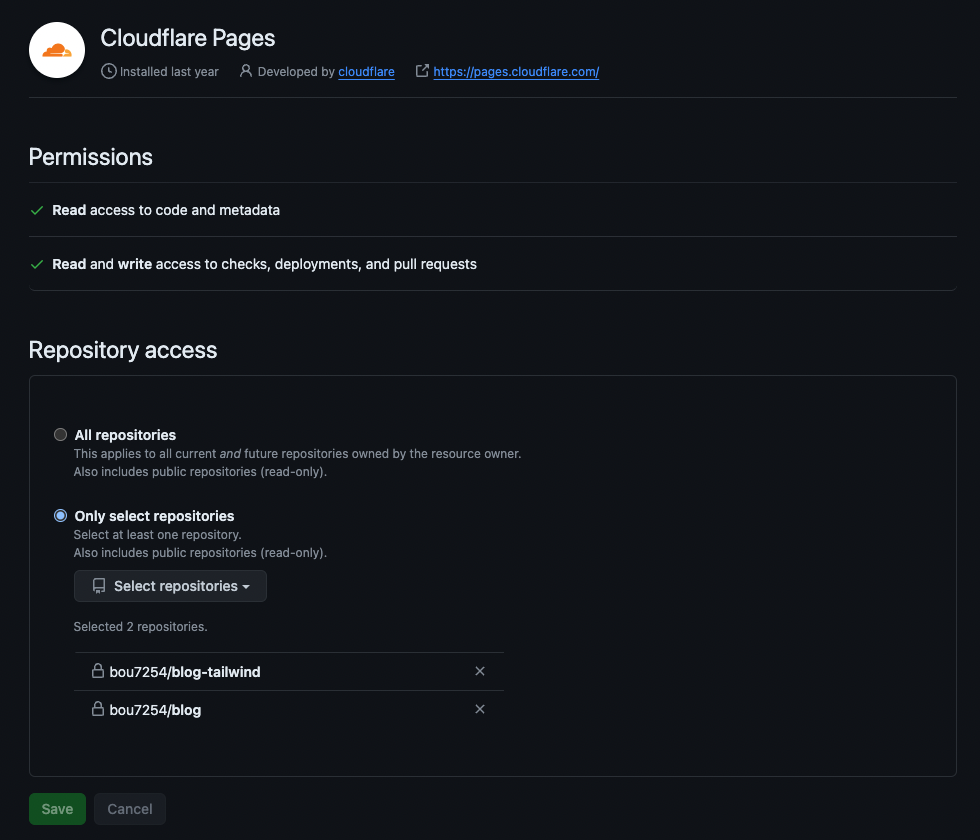
リポジトリがない場合は、一番下の「Cloudflare Pages」リンクをクリックしてリポジトリのアクセスを許可します。

Only Select Repositoriesを選択して、選択ボックスから追加したいリポジトリを選択してください。
追加できたら「Save」ボタンをクリックします。
クリックすると、先ほどのGitHubアカウントの連携画面に自分の追加したレポジトリが表示されるはずなので、それを選択して「セットアップの開始」をクリックします。
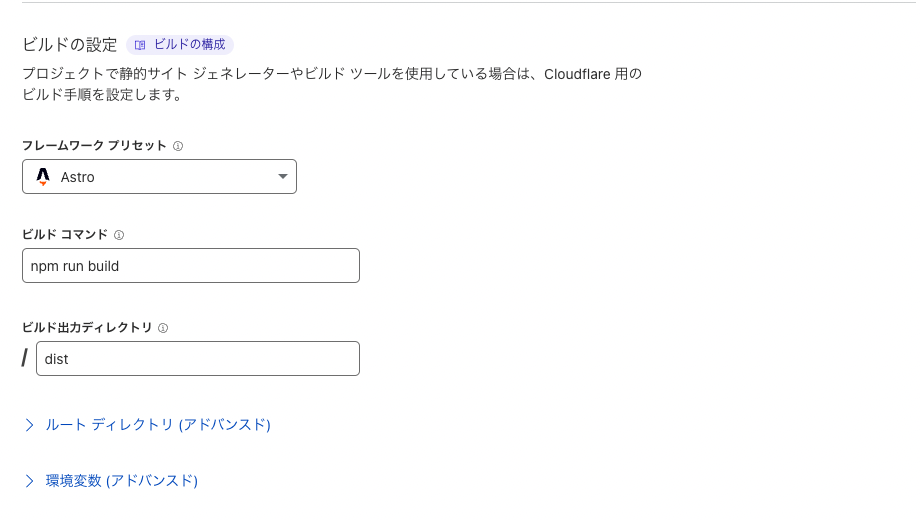
ビルド設定
下記の通りCloudflare Pagesのビルド設定を行います。

フレームワークプリセット: Astro
ビルドコマンド: npm run build
ビルド出力ディレクトリ: dist
ルートディレクトリや環境変数の設定が必要な場合は適宜タブを開いて設定してください。
「保存してデプロイする」をクリックします。
Cloudflare Pagesは、自動的にプロジェクトをビルドし、デプロイします。
デプロイが成功すると、公開されたウェブサイトのURLが表示されます。
初めての場合は、リンク先をクリックしても表示されるまで少しだけラグがあるので5分程度待ってみると表示されたりします。
うまくいかなかった場合はビルドログを確認してみてください。
自動デプロイ
Cloudflare Pagesは、GitHubリポジトリと連携しているため、リポジトリのmainブランチに変更が加えられると、自動的に新しいビルドがトリガーされ、サイトが更新されます。
gitにpushするだけで勝手にデプロイされるのが便利です。
