目次
TailwindCSSで文字数オーバーを制御する
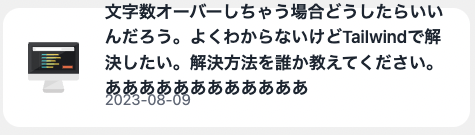
下記のカード画像のように、文字がオーバーフローしてしまうことありますよね。
今回はこれをTailwindCSSで解決する方法について紹介します。
TailwindCSSのtruncateを使う
TailwindCSSのデフォルトには、TypographyのText Overflowのところに truncateというクラスがあります。
htmlに追加すると下記のようなコードになるはずです。
<p class="truncate">文字数オーバーしちゃう場合どうしたらいいんだろう。よくわからないけどTailwindで解決したい。解決方法を誰か教えてください。ああああああああああああ</p>
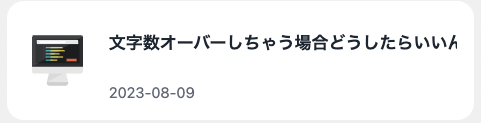
実際に先ほどのカードにtruncateを追加し、実行してみると下記の画像のようになります。
確かにオーバーフローは改善されていますが、これだと行数の指定ができない問題があります。例えば2行まで見えるようにしたくても1行目以外は見えなくなってしまいます。
さらに言えば、切れ目が悪いと次に続いているのがわからないという問題もあります。
Tailwindのline-crampプラグインを使う
Tailwindにはline-crampプラグインがあり、これだと先ほどのtruncateの問題を解決できます。
Tailwindのline-crampプラグインをインストールする
まずはline-crampをインストールしましょう。
shellで下記の通り実行します。
npm install @tailwindcss/line-clamp
Tailwindのline-crampプラグインを設定する
tailwind.config.jsに下記のように設定します。
tailwind.config.js
module.exports = {
plugins: [
+ require('@tailwindcss/line-clamp'),
],
}
Tailwindのline-crampプラグインを使う
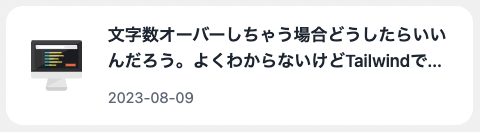
line-clampを使うには、line-clamp-{行数}を指定します。例えば2行目まで表示したい場合は下記のようにします。