目次
どーも!clameyes (@clameyes39)です!
WordPressはブログを作るのには便利なCMSですが、記事(特に文章)を書くときにはMarkdownの方が素早く書けるので有用です。
Markdownエディタは色々あると思いますが、私はVSCodeを使っています。
今回はVSCodeで書いたMarkdownファイルをWordPressに直接投稿できるように設定したので、備忘録として残します。
VSCodeの拡張機能「WordPress Post」をインストールする
まずはVSCodeの拡張機能から「WordPress Post」をインストールします。
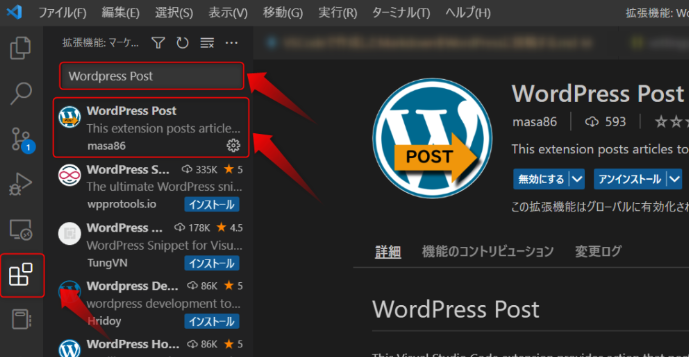
VSCode左端のバーから拡張機能をクリックし、入力欄に「WordPress Post」と入力します。WordPress Postが出てくると思うので、「インストール」ボタンをクリックしてください。

WordPress Postのインストール
WordPress Postの設定
インストールが完了したら、WordPress Postの設定を行います。
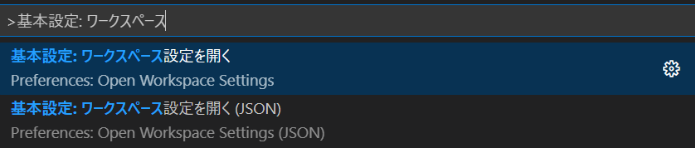
コマンドパレット(Ctrl + Shift + P、Macの場合はCmd + Shift + P)を開き、「基本設定: ワークスペース設定を開(JSON)/Preferences: Open Workspace Setting(JSON)」と入力し選択します。

ワークスペースのsetting.jsonを開く
設定ファイル(setting.json)が開くので、以下を追記します。
{
"wordpress-post.apiUrl": "https://WordPressサイトのドメイン名/wp-json/wp/v2",
"wordpress-post.authUser": "WordPressにログインする時のユーザ名",
"wordpress-post.authPassword": "WordPressのRESTAPIのアプリケーションパスワード(次で取得方法を教えます)",
}
アプリケーションパスワードを取得する
アプリケーションパスワードはWordPressの管理画面から取得します。
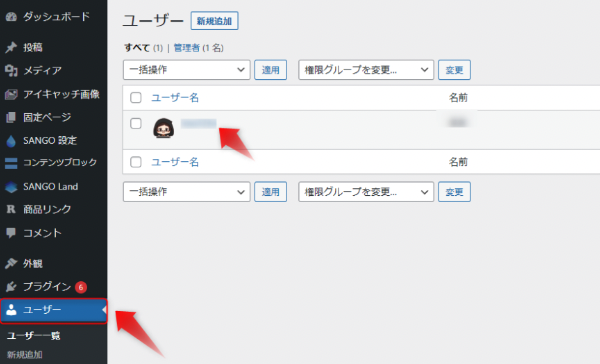
管理画面の左側にある「ユーザー」をクリックします。ユーザーの一覧が表示されるので、自分のユーザーをクリックします。

ユーザーを選択
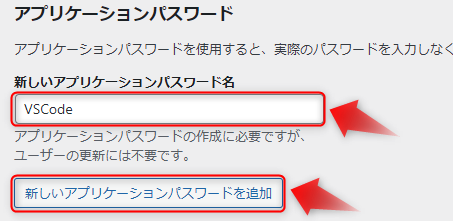
ユーザーの詳細画面が表示されるので、中ほどにあるアプリケーションパスワードの欄までスクロールします。新しいアプリケーションパスワード名に「VSCode」と入力し、「新しいアプリケーションパスワードの追加」ボタンをクリックします。

アプリケーションパスワードの追加
パスワードが生成されるので、コピーしてsetting.jsonに張り付けます。
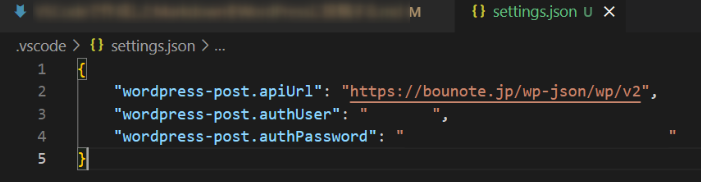
私の場合setting.jsonは下記のようになりました。

setting.json
これを追加できれば設定は完了です。
サーバーのREST API設定を確認する
サーバーの設定によってはREST APIが使えないようになっている場合があるので変更してください。
例: エックスサーバー
Markdownファイルを投稿する
それでは実際に投稿できるか確認してみましょう。
まずVSCodeでMarkdownファイルを作成します。
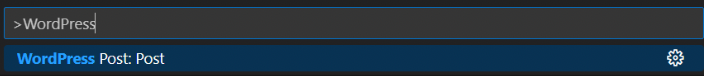
作成したら、そのmarkdownファイルを開いた状態で、コマンドパレット(Ctrl + Shift + P、Macの場合はCmd + Shift + P)を開き、postと入力して「WordPress Post: Post」を選択します。

コマンドパレットからWordPress Postを選択
投稿できると右下に「Finished posting to WordPress. id = XXXX」が表示されます。

投稿完了ポップアップ
Markdownファイルの書き方
WordPress PostはMarkdownファイルの先頭に以下のように記入することで、WordPressの投稿内容を指定できます。
上記のように何も指定しない場合は記入せず投稿可能です。
タイトルを指定する
カテゴリーを指定する場合は、先頭に以下のように記入します。
---
title: タイトル
---
カテゴリーを指定する
カテゴリーを指定する場合は、以下のように配列として追記します。
---
title: タイトル
categories: [カテゴリースラッグ1, カテゴリースラッグ2]
---
スラッグはカテゴリー名とは別の英語で指定した部分です。URLで記載されている英語名を記入すればOKです。複数ある場合はカンマで区切って追加してください。
タグを指定する
タグを指定する場合は、以下のように追記します。基本的にカテゴリーと同じです。
---
title: タイトル
categories: [カテゴリースラッグ1, カテゴリースラッグ2]
tags: [タグスラッグ1, タグスラッグ2]
---
アイキャッチ画像を指定する
アイキャッチ画像を指定する場合は、WordPressにアップロードしてある画像を使うか、VSCodeから直接画像をアップロードします。
WordPressにアップロードしてある画像を使う
WordPressにアップロードしてある画像を使う場合は、以下のように追記します。
---
title: タイトル
categories: [カテゴリースラッグ1, カテゴリースラッグ2]
tags: [タグスラッグ1, タグスラッグ2]
featured_media: 画像のID
---
画像のIDはWordPressの管理画面で確認できます。
VSCodeから画像をアップロードする
VSCodeから画像をアップロードする場合は、markdownファイルと同じ階層にmarkdownファイルと同じ名前の画像ファイルを追加します。
例: test.mdというファイルを作成した場合は、test.pngという画像ファイルを追加します。
公開ステータスを指定する
公開ステータスを指定する場合は、以下のように追記します。
---
title: タイトル
categories: [カテゴリースラッグ1, カテゴリースラッグ2]
tags: [タグスラッグ1, タグスラッグ2]
featured_media: 画像のID
status: publish
---
公開ステータスは下記のように指定できます。
- publish: 公開
- draft: 下書き (デフォルト)
また記事の公開日時を指定(予約)する場合は、以下のように追記します。
---
title: タイトル
categories: [カテゴリースラッグ1, カテゴリースラッグ2]
tags: [タグスラッグ1, タグスラッグ2]
featured_media: 画像のID
status: publish
date: "2020-01-01T00:00:00"
---
私が使う投稿設定
私は基本的に下記のような運用をしています。
基本的な運用方針
- VSCodeで文章のみを下書き
- VSCodeからWordPressに投稿
- WordPressで画像の追加や細かい設定
WordPress PostのおかげでVSCodeでも色々設定はできるのですが、結果として上記のような運用になりました。理由としては下記になります。
画像サイズの指定ができない
WordPress Postを使って画像を投稿する場合、webに公開される画像のhtmlにサイズ指定がないようです。そうなるとSEO的にもマイナスになるので、画像はWordPressに直接アップロードした方がいいです。
Guntenbergブロックが使えない
WordPress Postを使って投稿する場合、当たり前ですがGuntenbergブロックを使うことはできません。私の場合テーマとしてSANGOを使っているので、吹き出しやタイムラインなどのSANGO独自のオリジナルブロックを使えるのが理想です。結果として細かい設定部分はWordPressで編集しています。
WordPressと表示が違う
これも当たり前の話ではありますが、VSCodeのプレビューとWordPressでの表示は違います。そうなると結局WordPressで確認しないといけないので、二度手間にならないよう細かい部分はWordPressで編集しています。
以上の理由からVSCodeから投稿する場合は、下記のみ設定しています。
---
title: タイトル
categories: [カテゴリースラッグ1, カテゴリースラッグ2]
tags: [タグスラッグ1, タグスラッグ2]
---
これだけでも個人的に十分楽になるので、VSCodeから投稿できて助かっています。
便利なので是非試してください!
